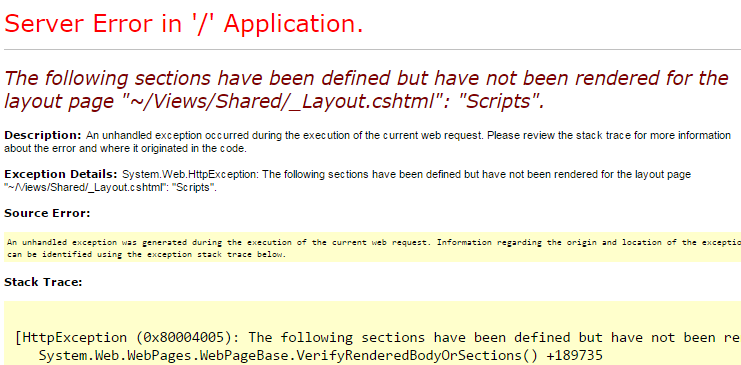
I got this following error due to the section was not defined in the master Layout.cshtml page, but it was included in the create View.

It was resolved by Included @RenderSection in Layout.cshtml:
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
Already defined like this in Create.cshtml View:
@sectionScripts {
@Scripts.Render("~/bundles/jqueryval")
}
Note: If you declared required to false like @RenderSection("scripts", required: false) in the Layout.cshtml. You don’t need to add the section for every other View. But if you defined like this @RenderSection("scripts").You must include @Section in all View. Simply declare like this,
@sectionScripts {
//something here }
Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article